KiCad-Bitmap2Componentの使い方

当記事では、Bitmap2Component(ビットマップコンポーネントコンバーター)を使ってシルクロゴを作る方法を詳しく解説します。
Bitmap2Componentを使用することにより、画像データをシルクロゴ(フットプリントデータ)に変換させることができます。
なお、Pcbnewでの基板レイアウト方法の詳しい解説については、以下の記事をご覧ください。

画像データからフットプリントデータに変換

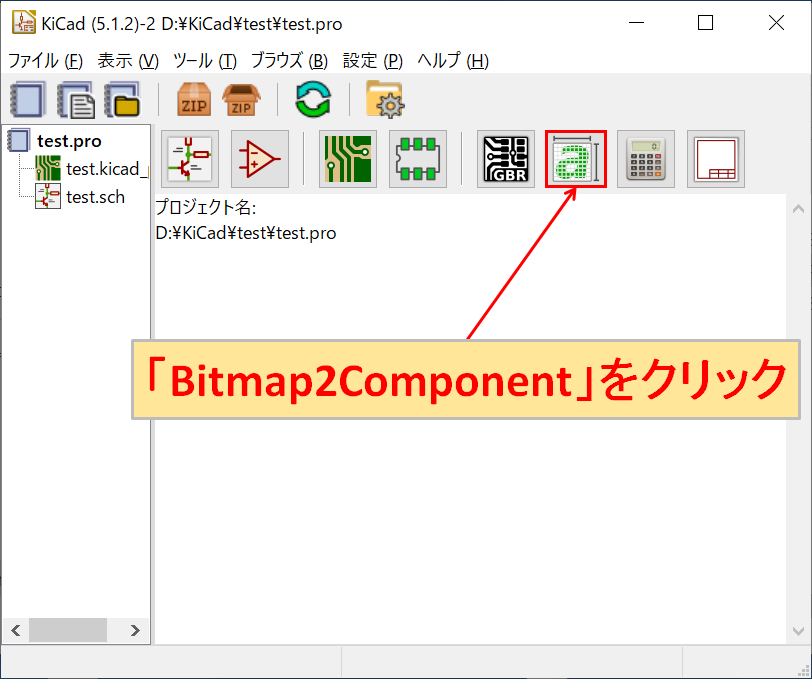
「Bitmap2Component(ビットマップコンポーネントコンバーター)」をクリックします。

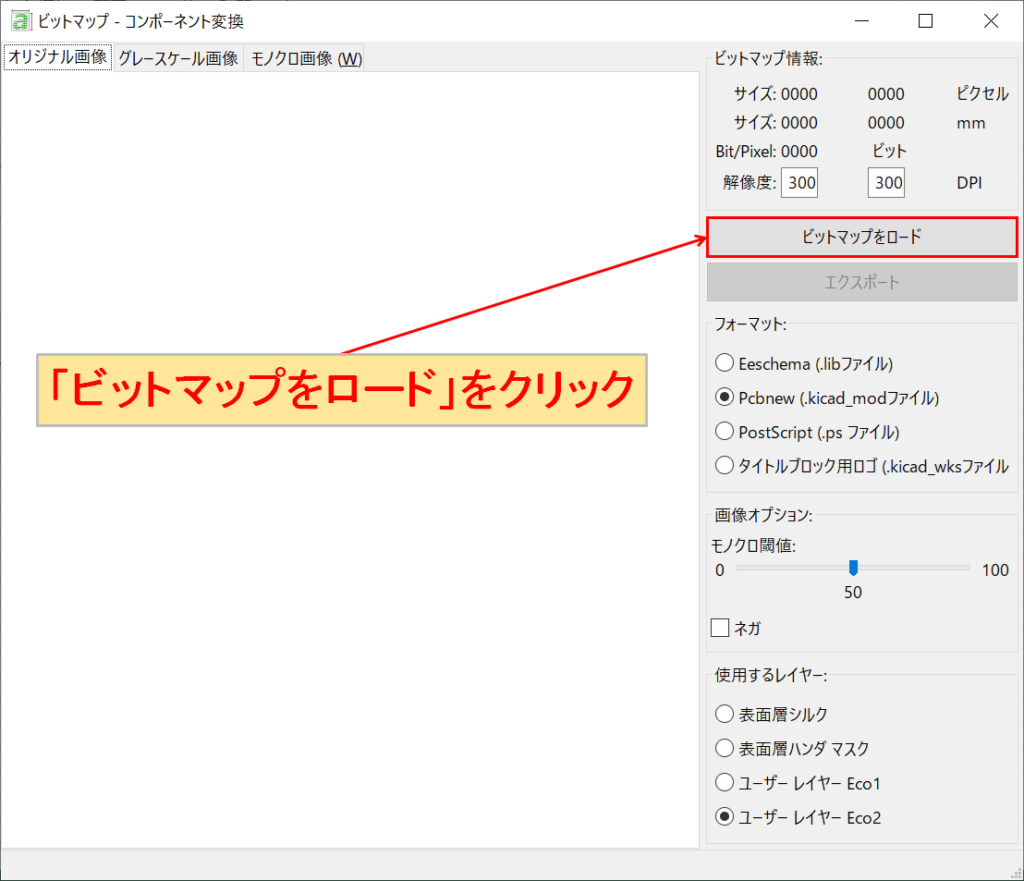
「ビットマップをロード」をクリックします。

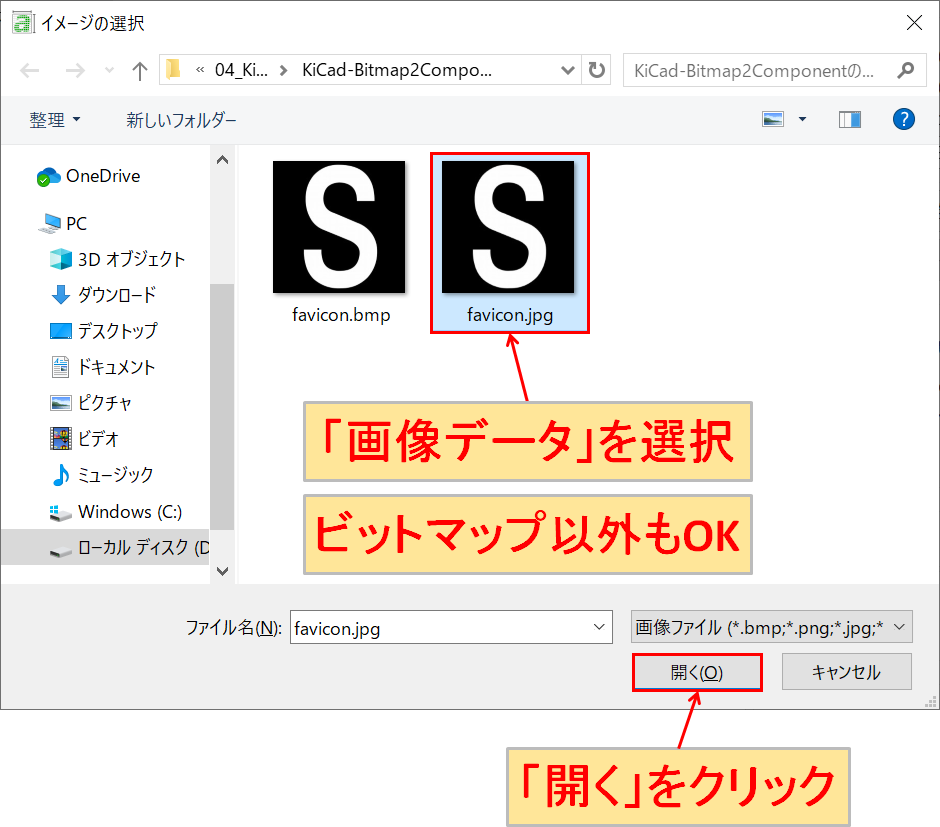
ここで用意しておいた画像データを選択して、「開く」をクリックします。画像データはbmp以外にもjpgやpngなどが使用できます。
なお、画像データは2値のモノクロで作成しておいた方が良いです。グレースケールやカラーだと、うまく2値化できない場合があります。

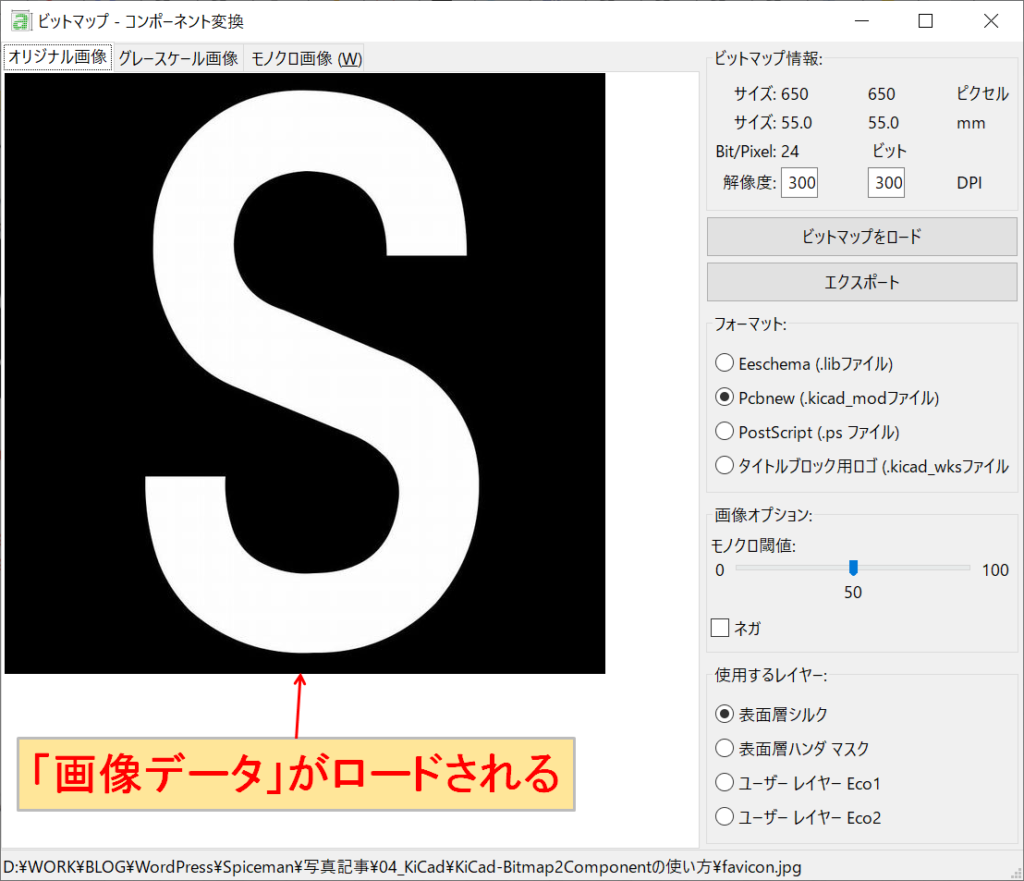
このように画像データがプレビュー画面にロードされます。

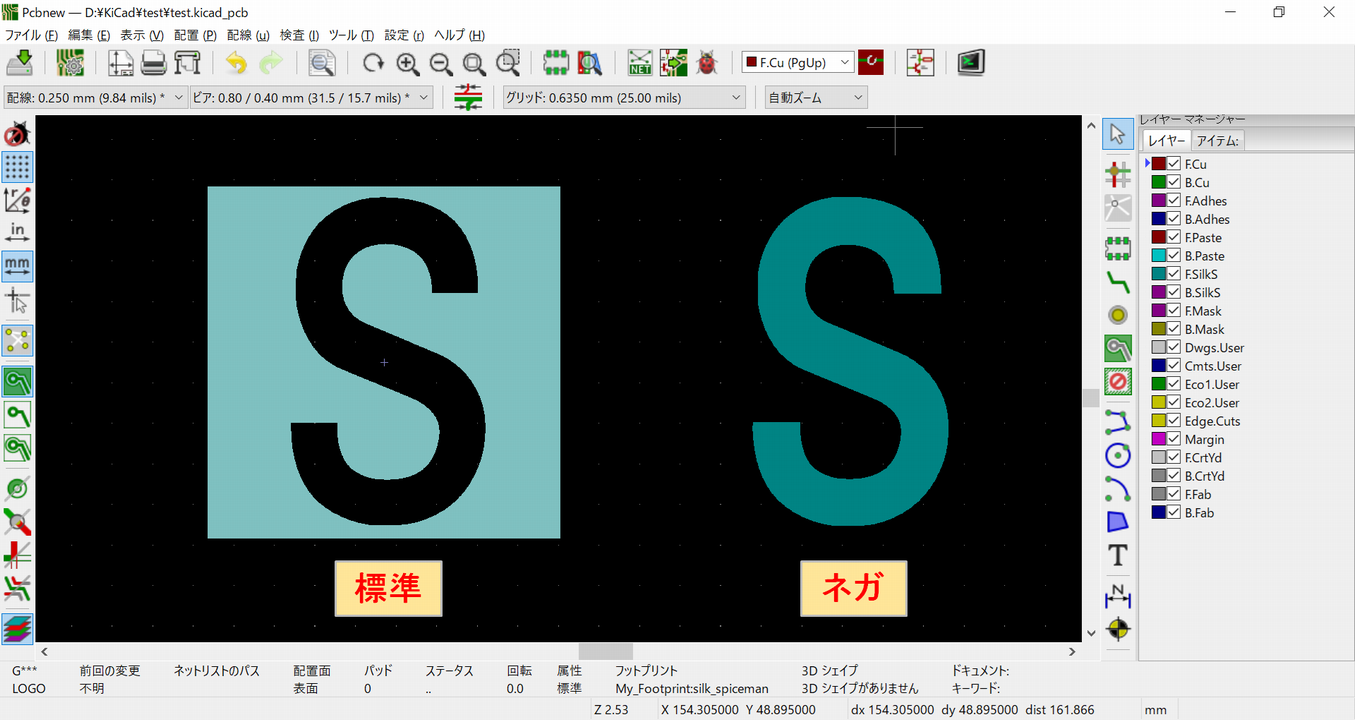
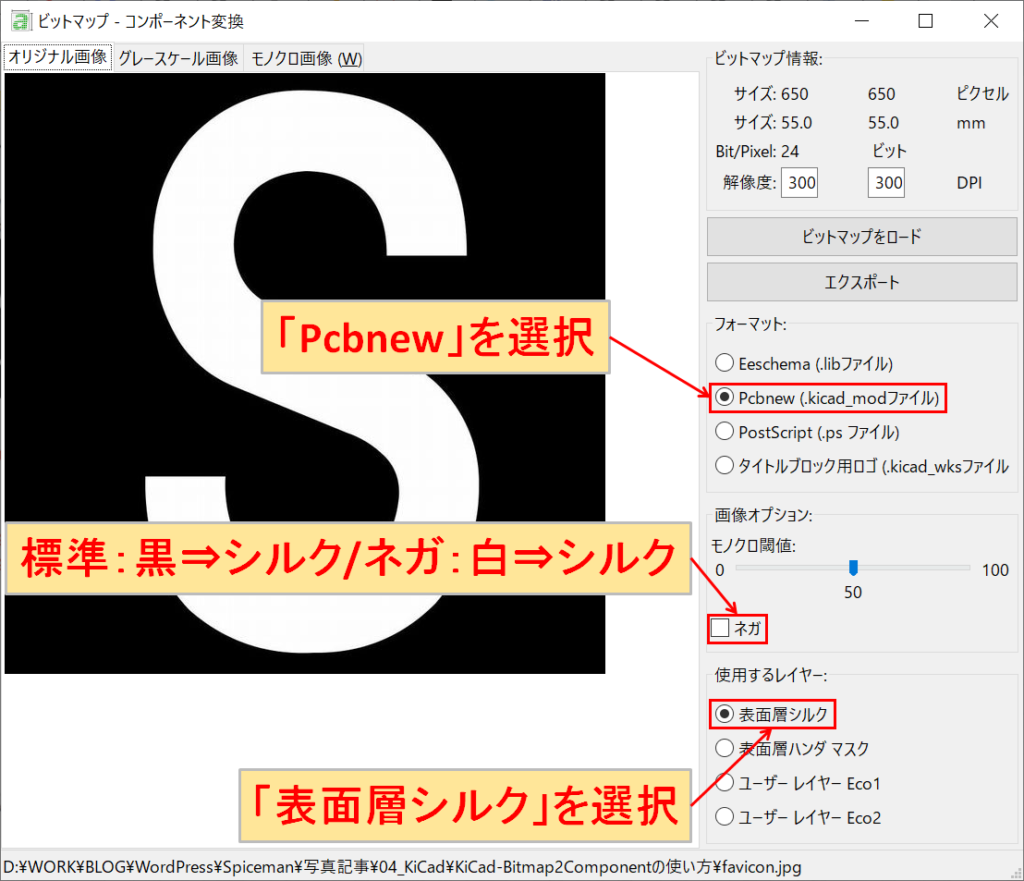
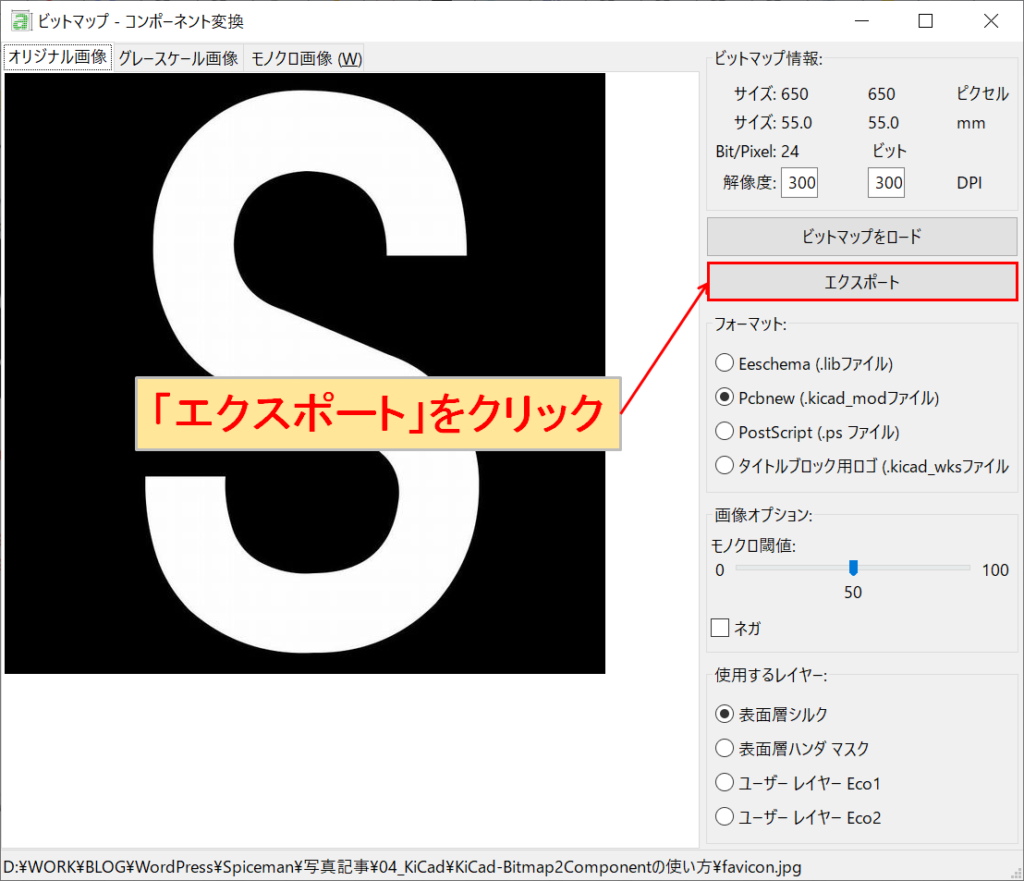
フォーマットは「Pcbnew」、使用するレイヤは「表面層のシルク」を選択します。今回、ネガにはチェックを入れませんでした。
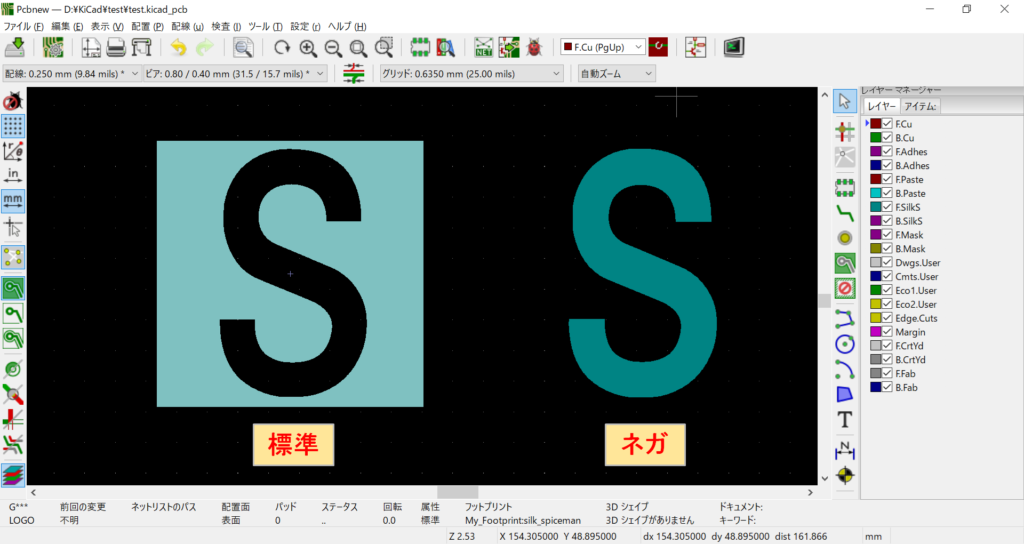
ネガのチェックについては、「標準(ネガにチェックなし):黒⇒シルク、ネガにチェック:白⇒シルク」になります。

設定が終わったら、「エクスポート」をクリックします。

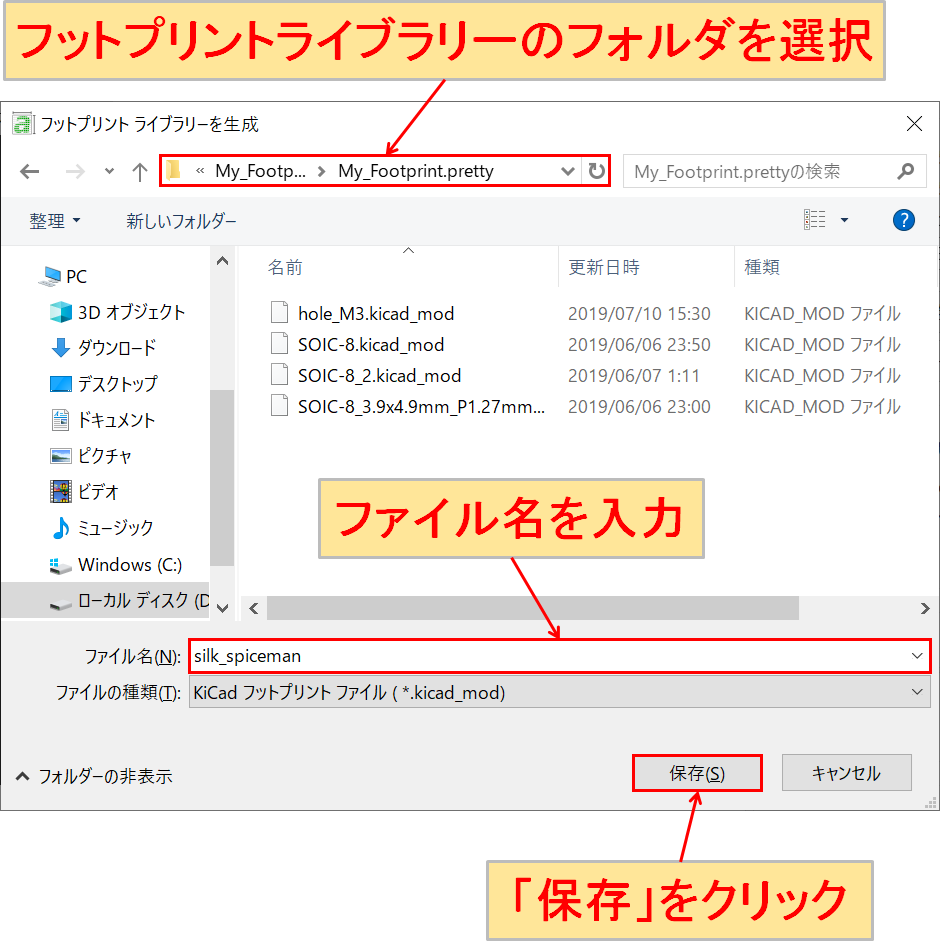
「フットプリントライブラリーを生成」の画面が表示されます。適当なフットプリントライブラリーのフォルダを選択して、ファイル名を入力した後に「保存」をクリックします。
今回はフットプリントライブラリー「My_Footprint」を選択して、ファイル名「silk_spiceman」で保存します。
フットプリントライブラリーの新規作成方法については、以下の記事をご覧ください。

シルクロゴの追加

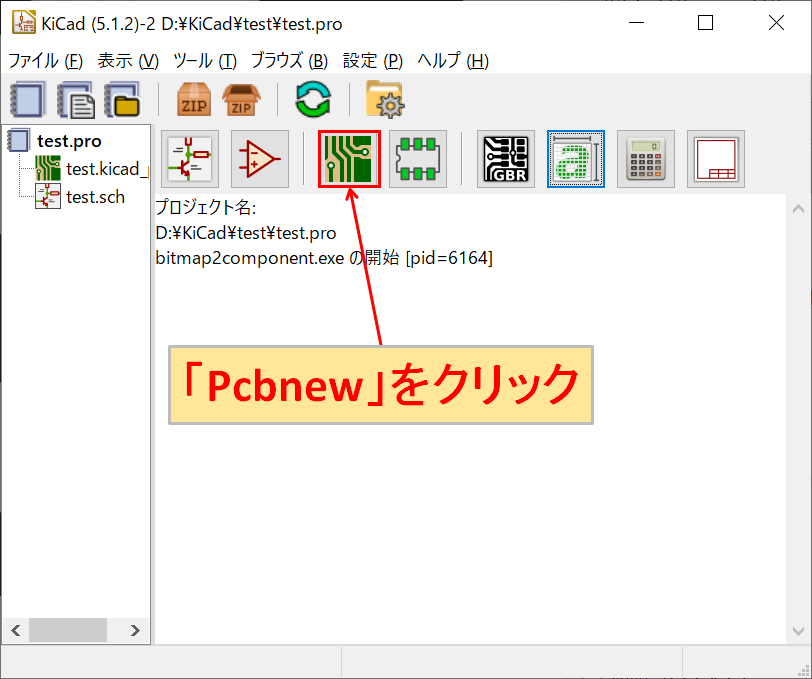
「Pcbnew(PCBレイアウトエディタ―)」をクリックします。

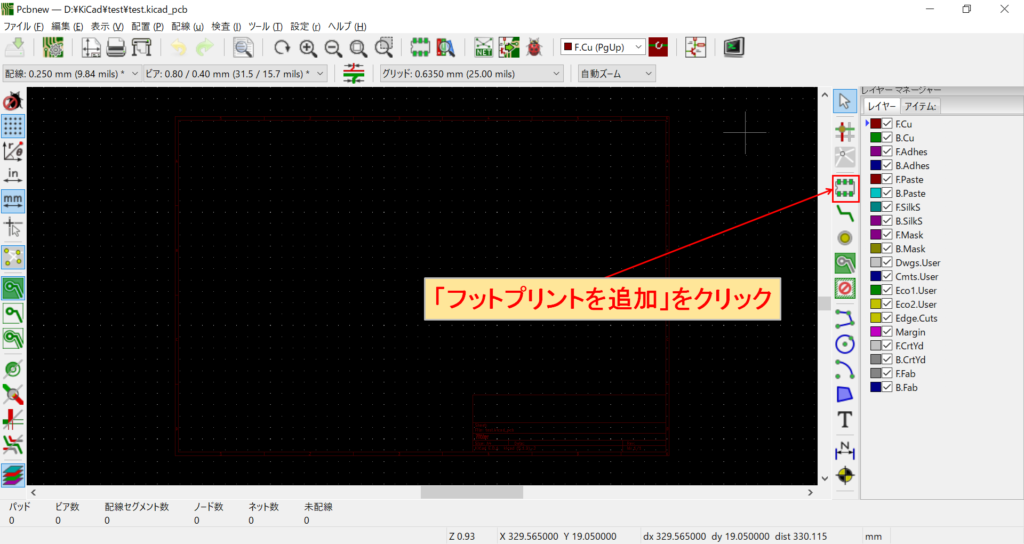
「フットプリントを追加」をクリックします。

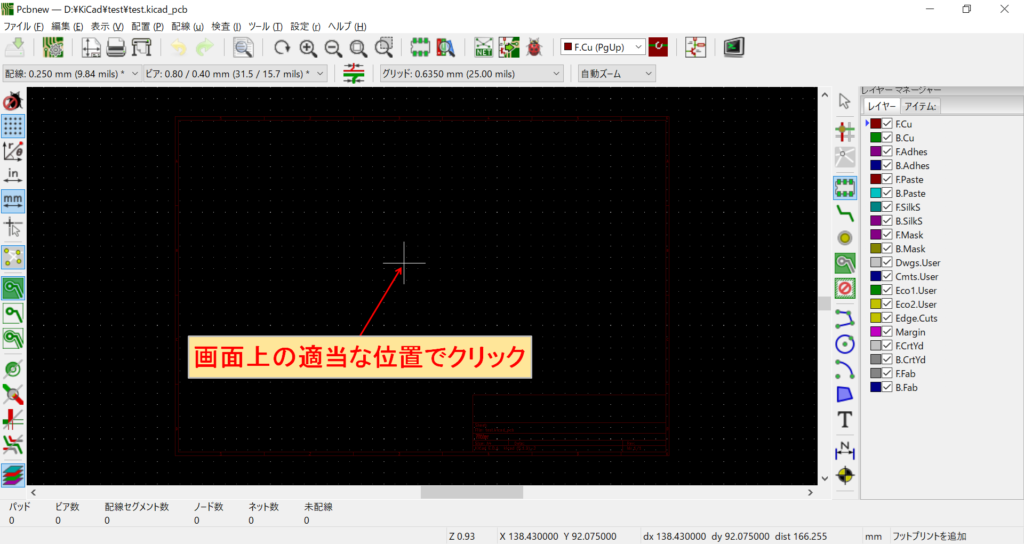
画面の適当な位置にカーソルを移動させクリックします。

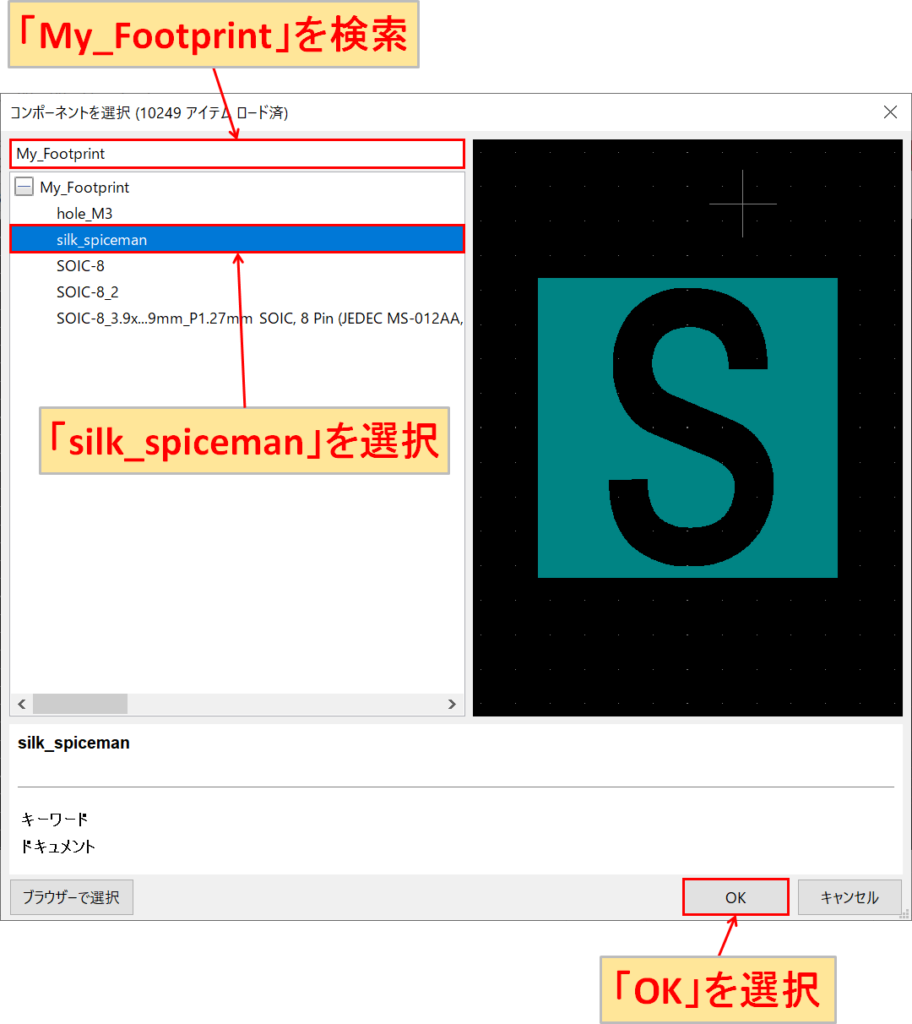
「画像データからフットプリントデータに変換」で保存したフットプリントライブラリー名(My_Footprint)で検索して、シルクロゴのファイル(silk_spiceman)を選択します。最後に「OK」をクリックします。

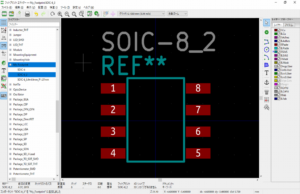
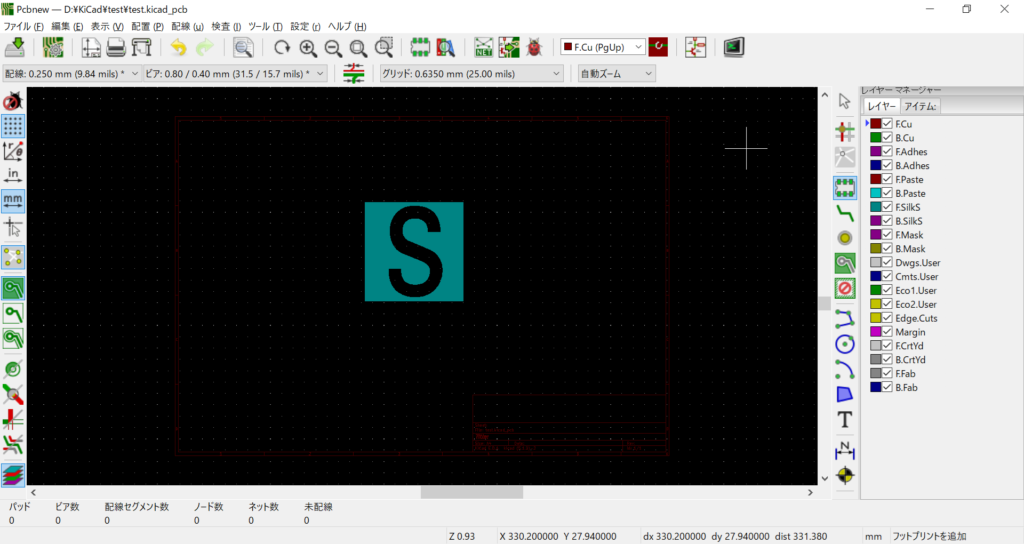
すると、画面上にシルクロゴが表示されます。後は基板上の好きな位置に移動するだけです。
(当記事で作成したロゴは、はっきり見えるようにかなり大きめにしました。)

なお、標準(ネガにチェックなし)とネガ(ネガにチェックあり)を比較すると上記のようになります。今回、例に使用したシルクロゴは比較的単純なデザインでしたが、より複雑なデザインでも画像から変換することで簡単にシルクログに変換することができるので、ぜひ利用してみてください。